Put your text here

Apache Training Contributing More Than Just Code
Your name here
Who am I?
TODO fill in your own details here

Apache Training
New incubating project
Open source training material
Create shared resources
Slides, workshops and labs
Why Apache Training?
Duplicated effort
Wisdom of the crowd
IP approved resources
Review of material
Free to reuse or re-purpose under the ALv2
What it is Not
A repo for all protects material
A place to create "official" material
To provide certifications
Issues to Sort Out
Content and releases
Ownership?
Licensing is more complex
Is ALv2 the best license for content?
Another issue
Slide file formats
They do have advantages and neat features
…but lots of disadvantages
Text vs Other formats
Easy to edit
Easy to translate
Real version control
Searchable
AsciiDoctor
Simple markdown style markup
OS license (MIT license)
Multiple outputs
Looks nice by default
AsciiDoctor Reveal.js
HTML / CSS
Reveal.js
Ruby, Node, Maven
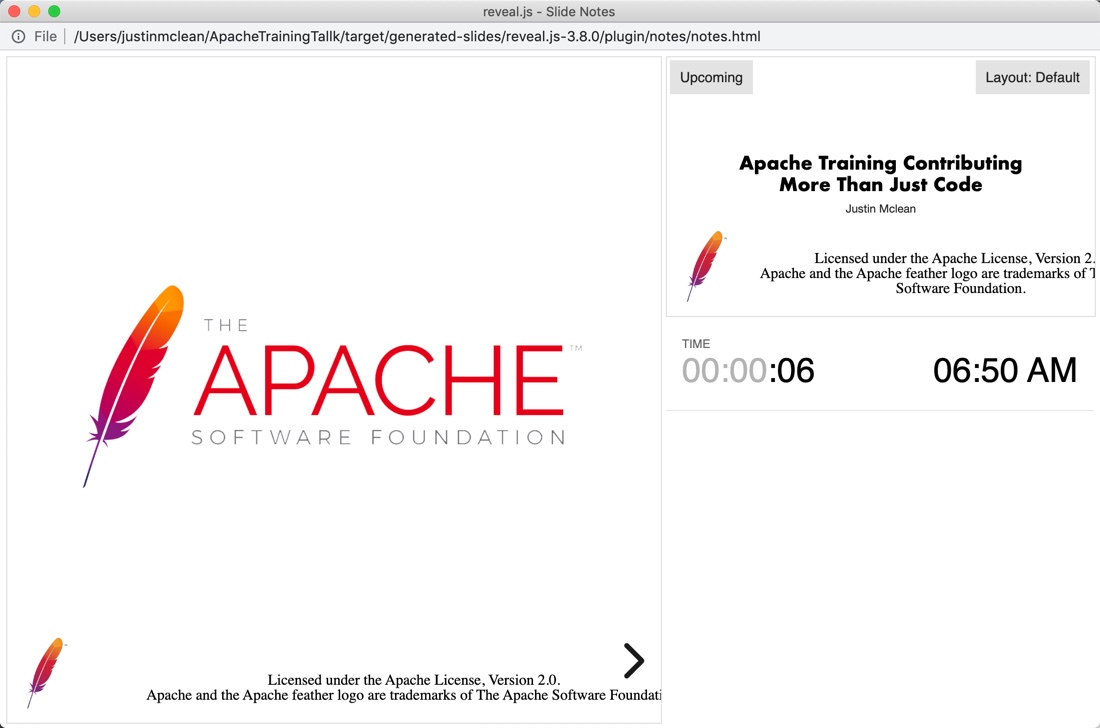
Slide Features
Speaker notes / timer
Keyboard navigation
Vertical slides
Simple markup
Styled via CSS
PDF generation
Presenting
HTML in browser
Self hosted web server
Steps to Convert
Copy text
Markup
Convert assets
…
Profit!
Text
Titles
== ! No title
== Slide One == Slide Two == Slide Three
Images
image::cat.jpg[Cat, width=50%]

Video
video::sydney.mp4[width=640, start=30, end=60, options=autoplay] video::dQw4w9WgXcQ[youtube] video::148751763[vimeo]
sydney.mp4
Background images
image::stars.jpg[background, size=cover]
Background Video
[background-video="sydney.mp4",background-video-loop=true]
Bullet Lists
* one * two * three
one
two
three
Bullet Lists
* one * two ** one ** two
one
two
one
two
Speaker Notes
[.notes] -- * your notes go here --
Speaker View

Other Features
HTML pass through
Layout Flex / grid
ASCII to diagrams
Vertical Slides
=== Next Slide
Next slide
This is the next slide
Conditional slides
:IANAL: I am not a lawyer
Generating content
with urllib.request.urlopen("https://whimsy.apache.org/public/public_ldap_people.json") as url:
data = json.loads(url.read().decode())
people = data["people"]
print(":committers: " + str(len(people)))Uses highlight.js
Progress so far
Made one release (Incubator set of slide)
Several other donations in progress
You can help!
Did you speak at this conference?
Have some internal training material?
Have slide desks from other conference?
Consider donating
Questions?
Ask now, see me after the session, or email me at Your email here.